עיצוב ובניית אתרים רספונסיבים למובייל בשנת 2019 הוא חובה. מובייל פירסט.
שנת 2019 כבר כאן ועדיין שואלים אותנו מה ההבדל בין התאמה למובייל ואתר רספונסיבי. למרות שכיום ישנם פיתוחים רבים ואפשרויות רבות כגון שימוש באלמנטור והתאמה אישית גם במבנה רספונסיבי דרך הסתרה והצגה של תכנים על פי מכשיר.
אחד הנושאים שמניינים אותנו כיום הוא עיצוב אתרים למובייל – בניית אתרים לסמארטפונים על ההבדל המהותי בין עיצוב למכשיר ופיתוח למכשיר שכן שניהם מתקדמים מאוד. שימו לב גם לנושא AMP שצובר תאוצה בשנתיים האחרונות ובטח עוד לא נאמרה המילה האחרונה בנושא.
אתר רספונסיבי ואו התאמה למובייל, רבים לא יודעים אך שני מונחים אלו הם שונים במקצת וישנם עקרונות מבדילים בין שתי שיטות אלו, עלמנת להבין קצת יותר לעומק את ההבדלים החלטנו לפרסם כתבה זו.
ראשית בואו ניישר קו ונבהיר כי חוץ מדינוזאורים, אין מי שלא משתמש במובייל, מכשיר טלפון חכם, סמארטפון או איך שלא תקראו לזה. העיקר שנבין כי אנו מתייחסים למכשיר קטן בעל מסך ברזולוציה מטורפת שעולה על הרבה ממסכי המחשב הסטנדרטים וטרם אמר את מילתו האחרונה.
מהו אתר רספונסיבי
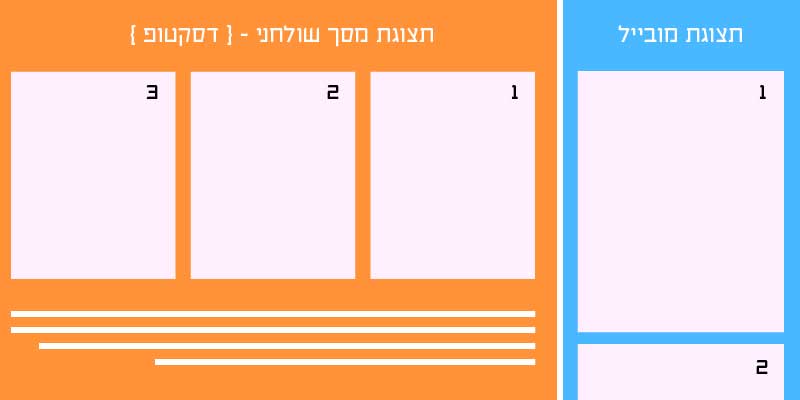
בלשון היומיום, אתר רספונסיבי הוא אתר היודע לשנות ולהתאים את צורתו לרוחב המסך. בצורה כזו לדוגמא כאשר ישנם שלושה טורים מוצגים זה ליד זה במסך דסקטופ הם ישנו את המבנה במובייל ויהפכו להיות האחד מתחת לשני.
ברמה המקצועית \ טכנית, אתר רספונסיבי מדובר על מבנה היררכי אחיד אשר מנוהל על פי שיטת גליונות סגנון מדורגים, כרי, CSS שונה על פי רוחב מסך שונה.

התאמה למובייל
בלשון יומיומית הנה הפיכת אתר אשר אין ביכולתו לשנות את רוחבו על פי המכשיר, לרוב אלו אתרים ישנים או אתרים מורכבים שמתוך בחירה יוצרים להם גרסת מובייל מסוגננת, גרסה ייעודית לצפייה על פי מכשיר או רוחב מסך.
ברמה המקצועית \ טכנית מדובר על שימוש באותו מסד נתונים בדומה לאתר רספונסיבי אך יכולת התאמה מדוייקת ורוחבית יותר עבוד מהמבנה. האפשרות להתאמה למובייל הנה מורכבת יותר ואיכותית יותר אך גם מצריכה אפיון מדוייק יותר ולכן פחות נפוצה. החוויה הכללית דומה יותר לשימוש באתר נייטיב מובייל או אפליקציה שכן המבנה יציב יותר ויש יכולת שליטה גבוהה יותר באיכות התוצר המתקבל.
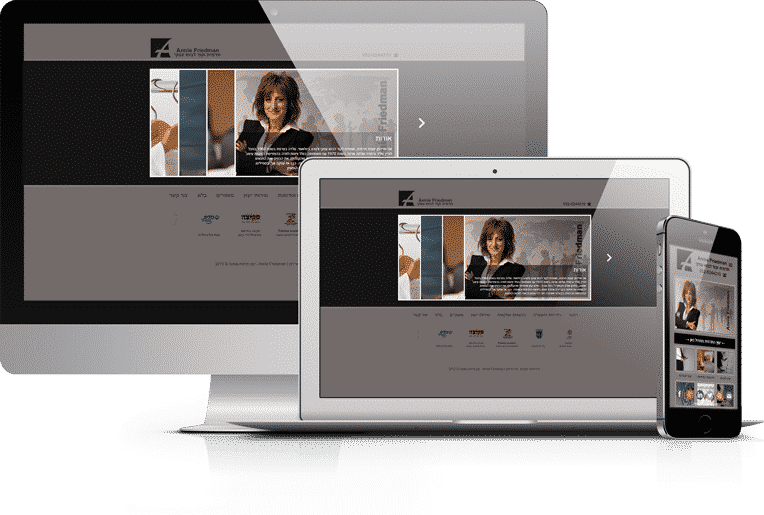
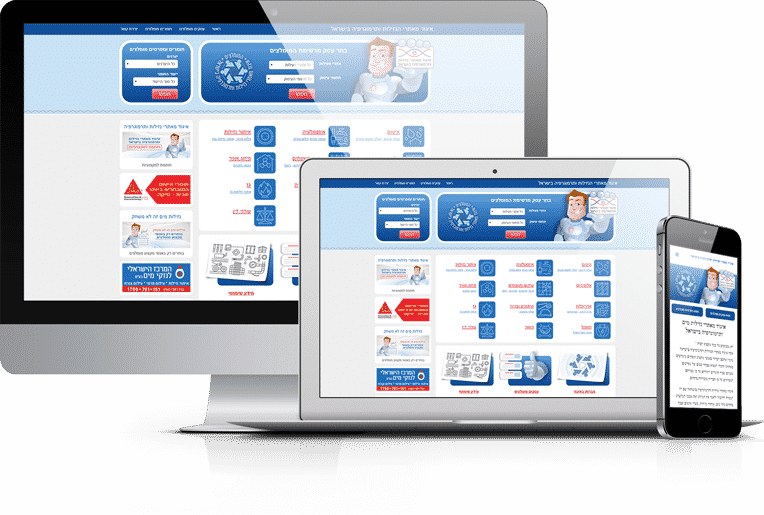
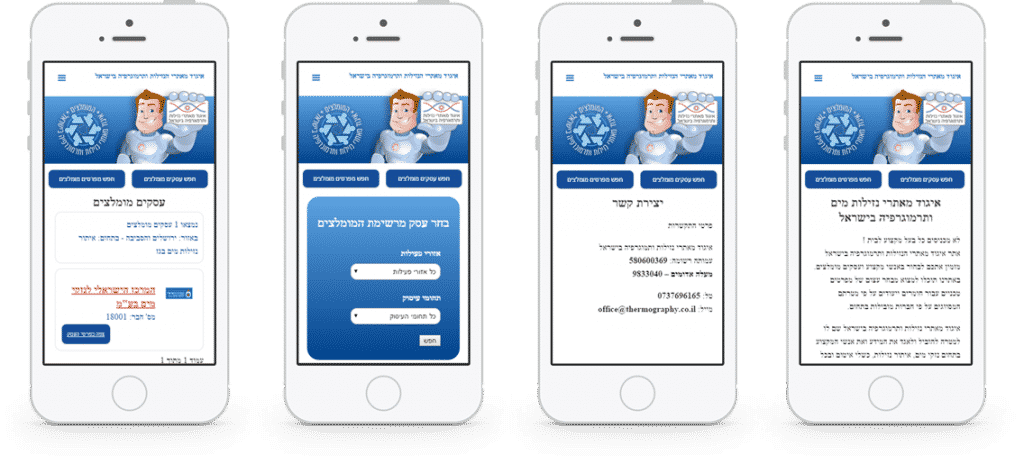
על מנת לא לבלבל יותר מידיי מצורפים תמונות הממחישות את ההבדל, ארבעת התמונות הראשונות מחולקות לשתי קבוצות בהם אנו מציגים את האתר של אני פרידמן – יעוץ תדמית ואופנה ואת האתר של איגוד מאתרי הנזילות ותרמוגרפיה בישראל אשר להם ישנה גירסה ייעודית למובייל.




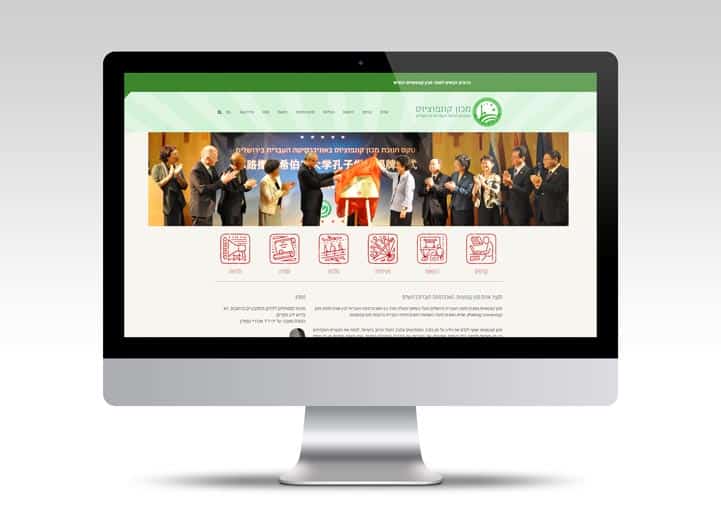
באתרים המוצגים בתמונות מטה ניתן לראות מבנה אתר רספונסיבי אשר מותאם למובייל אך שונה בהגדרתו מהתאמה למובייל. לדוגמא ניתן לראות את אתר מכון קונפוציוס באוניברסיטה העברית ירושלים ולדוגמא נוספת את אתר VLX חממה טכנולוגית בגבעת רם. מבנה האתר משתנה על פי רוחב המסך, תוכלו לראות את ההבדל על ידי גלישה באתר ושינוי רוחב הדפדפן, או על ידי גלישה במכשיר סלולרי במקביל. – VLX , קונפוציוס


לסיכומו של דבר ולאחר שהבנו בקצרה מה ההבדל בין האפשרויות השונות, במה כדאי לבחור, מותאם או רספונסיבי ?
במידה והחשיבה שלכם ממוקדת גוגל אז אין באמת הבדל על פי הידוע בשנת 2015 וגם זה נתון לוויכוח ובכל זאת ישנם ייתרונות גדולים ומובהקים להתאמה למובייל על פני רספונסיבי.
** עדכון: נכון לשנת 2019 ידוע כי יש הבדל מהותי. אתרים שאינם מובייל פירסט יקבלו עדיפות פחותה מאשר אתרים שמכוונים קודם כל מובייל. יש גישות נוספות כיום כגון AMP אך בגדול מדובר על קודם כל מובייל. עם זאת אתרים רספונסיבים כיום באמצעות אלמנטור ועוד שיטות בנייה, יכולים להגיע לרמת דיוק גבוה בבנייה מותאמת למובייל. ורספונסיבי אינו מצב לינארי בלבד כפי שהייה ב 2015.
הייתרון הבולט הוא שליטה מלאה על הקבצים הנטענים במהלך גלישה דרך מסך מוקטן, אלמנט זה חשוב מאוד וגורר איתו מספר זנבות שלרוב מקלים בהם ראש כגון: מהירות טעינה של קבצי תמונות, מהירות טעינת תוספים מיותרים שבאתר הרגיל הם נדרשים ואילו במובייל אין צורך ולהפך.
ייתרון נוסף הוא יכולת השליטה על כל אלמנט ואלמנט בתבנית כאשר במצב רספונסיבי אנו נשענים על "כוח המשיכה" כלפי צד ימין או שמאל וניטן להסתיר אלמנטים ולהעלים אותם באמצעות CSS אך בפועל הם נטענים באתר.
ייתרונות רבים מנגד גם לאתר רספונסיבי שכן הוא חוסך בעלויות הבנייה, מהווה מתווה נוח למנהל אתר חסר ידע תכנותי, כמעט תמיד 99% מהתבניות החדשות מגיעות רספונסיביות, קל יותר לבנות בשיטה רספונסיבית ולא תמיד באמת צריך התאמה אישית למובייל. לדוגמא באתר הזה אנו החלטנו להשתמש בתבנית מוכנה אשר ביצענו לה שינויים והתאמות לפי הצרכים שלנו, התבנית מבית POJO שהם ללא ספק מהפכנים בשוק הישראלי נוחה לתפעול ומקצרת את הדרך מאוד ובנוסף רספונסיבית. אז אפשר לומאר שעד שנחליט עבורנו שיש את הזמן לבצע בנייה של גרסת מובייל, המבנה הרספונסיבי עושה את העבודה.